In der heutigen Welt, in der Flexibilität und Performance eine zentrale Rolle spielen, setzen sich Variable Fonts als das neue Must-Have für Entwickler durch. Diese Schriftarten bieten eine enorme Bandbreite an Gestaltungsmöglichkeiten, die weit über das hinausgehen, was mit herkömmlichen Fonts erreichbar war.
Was sind Variable Fonts?
Variable Fonts sind Schriftarten, die verschiedene Stilvariationen in einer einzigen Datei vereinen. Dies ermöglicht es, Gewicht, Breite, Neigung und viele andere Attribute einer Schriftart dynamisch anzupassen, ohne auf separierte Dateien zurückgreifen zu müssen. Das bedeutet, dass eine einzige Variable Font sowohl eine ultraleichte als auch eine extrafette Variante in sich trägt. Dies reduziert die Anzahl der benötigten Schriftdateien drastisch. Hier sollte aber darauf geachtet werden, dass .woff2 Formate genutzt werden, da diese noch ressourcensparender sind.
Warum sind sie so revolutionär?
Variable Fonts bieten nicht nur ästhetische Flexibilität, sondern auch erhebliche technische Vorteile. Eine der größten Herausforderungen im Webdesign ist es, eine perfekte Balance zwischen Design und Performance zu finden. Herkömmliche Schriftarten erforderten oft mehrere Dateien, um verschiedene Stile und Gewichtungen darzustellen, was die Ladezeit einer Webseite erheblich beeinträchtigen konnte. Mit Variable Fonts kann diese Komplexität reduziert werden, was zu einer schnelleren Ladezeit und einem besseren Benutzererlebnis führt.
Ein konkretes Beispiel: Responsive Design

Stellen Sie sich vor, Sie gestalten eine Webseite, die auf allen Geräten – von Smartphones bis hin zu großen Desktop-Bildschirmen – optimal aussehen soll. Mit herkömmlichen Fonts müssten Sie möglicherweise mehrere Schriftdateien verwenden, um unterschiedliche Größen und Stile darzustellen. Mit Variable Fonts können Sie jedoch dynamisch auf die Anforderungen verschiedener Bildschirmgrößen reagieren, indem Sie die Schriftart anpassen, ohne zusätzliche Dateien zu laden. Dies verbessert nicht nur die Performance, sondern ermöglicht auch ein konsistentes Design über alle Plattformen hinweg.
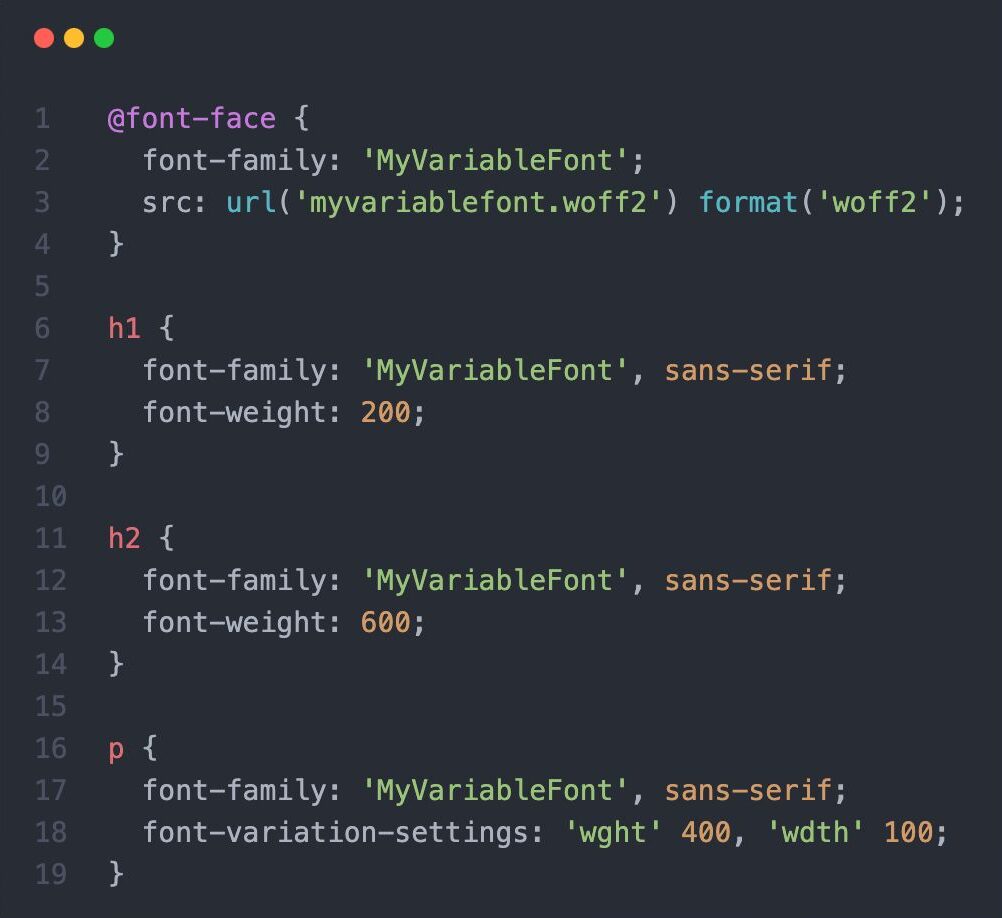
@font-face {
font-family: 'MyVariableFont';
src: url('myvariablefont.woff2') format('woff2');
}
h1 {
font-family: 'MyVariableFont', sans-serif;
font-weight: 200;
}
Herausforderungen und Lösungen
Ein wichtiger Aspekt bei der Nutzung von Variable Fonts ist die Kompatibilität mit älteren Browsern. Obwohl moderne Browser Variable Fonts größtenteils unterstützen, kann es bei älteren Versionen zu Problemen kommen. Doch auch hier gibt es Lösungen: Durch den Einsatz von sogenannten „Fallback Fonts“ können Entwickler sicherstellen, dass ihre Webseiten auch in älteren Browsern korrekt dargestellt werden.
#Webdesign #Typografie #VariableFonts #ResponsiveDesign #WebPerformance #UX #UI #CSS